Unity では、配列や List をシリアライズ可能な形で定義すると、インスペクタ上で配列の要素を追加したり削除したりできるようになって便利です。
Unity2021 あたりからは、自動的に ReorderableList になったので並び替えも簡単になり、さらに便利になりました。
しかし、配列の各要素のタイトルが「Element 0」などといった表記になって、その要素が何なのかがわからないことがあります。
特に SerializeReference で配列を定義しているときに顕著に出るかなと思いました。
例えば、以下のように IExampleInterface を実装した3つのクラスがあったとします。
public interface IExampleInterface
{
}
[Serializable]
public class ExampleClassA : IExampleInterface
{
[SerializeField]
int fieldA;
}
[Serializable]
public class ExampleClassB : IExampleInterface
{
[SerializeField]
int fieldB;
}
[Serializable]
public class ExampleClassC : IExampleInterface
{
[SerializeField]
int fieldC;
}
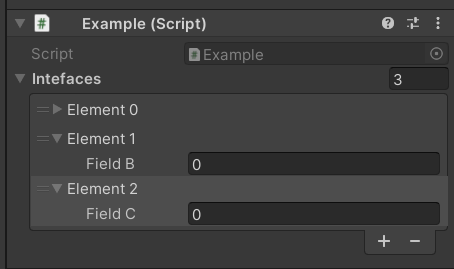
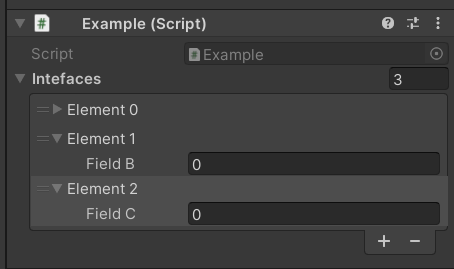
これを SerializeReference 属性のリストで定義すると、インスペクタ上ではこのような見た目になります。
public class Example : MonoBehaviour
{
[SerializeReference]
List<IExampleInterface> intefaces = new List<IExampleInterface> {
new ExampleClassA(),
new ExampleClassB(),
new ExampleClassC(),
};
}

ここでは、できれば Elelement 0 などという形ではなく、ExampleClassA などどいった型名が出てくれたほうが作業がしやすいと思います。
以下のような PropertyAttribute を定義することで、型名を表示することができます。
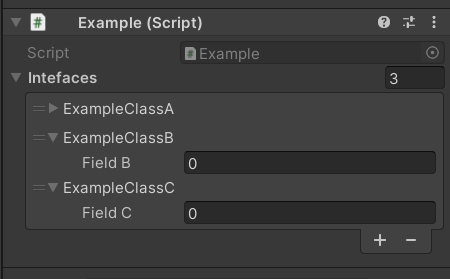
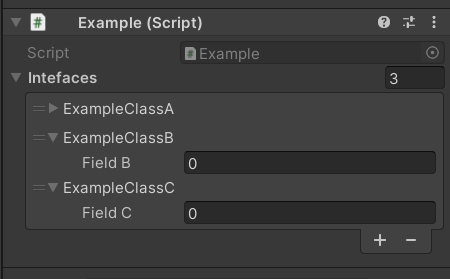
この属性を適用してみると、これで以下のような見た目になります。
public class Example : MonoBehaviour
{
[SerializeReference, LabelTypeName]
List<IExampleInterface> intefaces = new List<IExampleInterface> {
new ExampleClassA(),
new ExampleClassB(),
new ExampleClassC(),
};
}

蛇足
上記の例では SerializeReference になっているときのことしか考慮していませんが、SerializedProperty.propertyType で分岐して、任意の名前に変えることができます。